검색엔진이 좋아하는 사이트를 만들기 위한 첫걸음은 사이트 등록을 하는것일 것이다. 구글의 경우 DNS TXT레코드 인증을 통해 간단히(?) 사이트를 등록할 수 있었다.
네이버도 마찬가지로 간단히 등록하려고 하였는데 생각보다 귀찮은 문제를 해결해야했다.
네이버에 사이트 등록
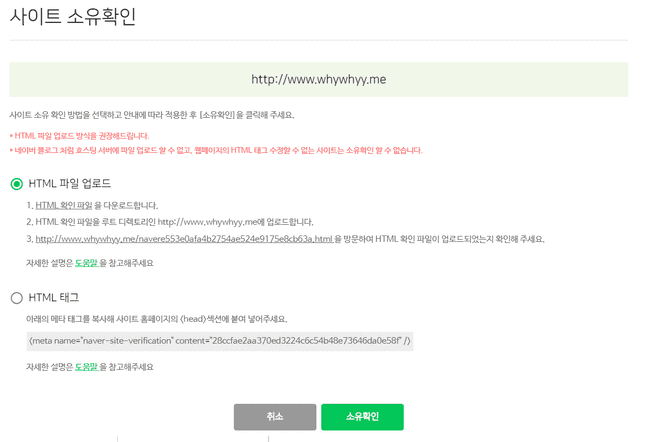
네이버에 사이트를 등록하려면 아래의 인증을 통과하여야 한다.
메타 태그는 안되더라..(?)
무슨 이유 인지는 모르겠으나 메타태그로는 인증이 되지 않아, HTML 파일 업로드 방식으로 진행하였다. (네이버에서도 HTML 파일 업로드를 권장하고 있다.)
HTML을 업로드 하자
HTML 파일을 /pages 폴더에 넣는다고 해서 당연히 배포되지 않는다.
gatsby 의 경우 /pages/*.js 파일로 만들거나 gatsby-node에서 exports.createPages 를 통해 컴포넌트로 페이지를 생성한다.
이를 어찌할까 고민하던중 static 폴더에 파일을 넣으면, build 시 public root 폴더에 파일들이 생성되는것을 이용하여, html 파일을 배포하고자 하였으나 이상하게도 html 파일은 static 폴더에 넣는다고 해도 배포되지 않음을 확인하였다.(지원하지 않는 확장자이다!)
static 으로 배포하자
gatsby static 으로 html 파일을 배포하려는 디스커션(이슈)을 찾았다.(https://github.com/gatsbyjs/gatsby/issues/13072)
express 로 public폴더를 static으로 등록하라는 것이였다.
등록해보자!
// gatsby-config.js
const express = require(`express`)
exports.onCreateDevServer = ({ app }) => {
app.use(express.static(`public`))
} <!-- path : static/navere553e0afa4b2754ae524e9175e8cb63a.html/index.html -->
naver-site-verification: navere553e0afa4b2754ae524e9175e8cb63a.htmlhtml 생성시 주의사항
- html 파일은 오직 text만 넣으세요 ! :
naver-site-verification: navere553e0afa4b2754ae524e9175e8cb63a.html <html>, <head>, <body>태그 넣지 마세요!
잘 나온다! 인증도 통과하였다.😎
https://whywhyy.me/navere553e0afa4b2754ae524e9175e8cb63a.html/
사이트를 등록했으니, 이제 검색엔진이 좋아하는 웹사이트를 만들어 보도록 하자.🙉🙉